Ter um site responsivo deixou de ser um diferencial de negócio há tempos; agora, manter um espaço online que seja facilmente acessado em qualquer dispositivo é uma necessidade do mercado web atual.
Segundo recente pesquisa, 70% do tráfego mundial de internet é feito com a utilização de celulares.
Portanto, o conceito de mobile first – que coloca o design para aparelhos smartphone como prioridade – é apenas um dos motivos para que você e sua equipe invistam em websites com design responsivos.
A seguir, trouxemos informações para que você possa entender sobre o tema com mais detalhes. Então, continue com a gente e saiba o que é e como criar um site responsivo!
O que é site responsivo
Site responsivo é aquele em que o tamanho de suas páginas é adaptado para qualquer tamanho de tela onde ele esteja sendo exibido.
Dessa forma, um website com design responsivo altera o seu layout a diferentes dispositivos – como monitor de computador, aparelho celular e tablet, por exemplo.
Ethan Marcotte, no artigo Responsive Web Design, definiu que sites responsivos tem 3 características centrais:
- Layout fluido
- Imagens flexíveis
- Media queries (um tipo de teste que envolve media types e media features)
Mais do que apenas ajustar as medidas, um site que atende a este conceito leva em consideração a experiência do usuário (User Experience – UX) nos diferentes contextos de uso.
Assim, páginas feitas para desktop contém elementos, fontes e outros itens que são melhor utilizados nestas condições; enquanto as páginas para mobile têm especificações próprias para o uso móvel.
Para compreender com mais clareza sobre o conceito, podemos pensar em seu oposto: sites que não são responsivos.
Bem provavelmente, você já acessou páginas que ficaram ilegíveis no celular ou que os seus elementos se desconfiguraram durante o acesso – o que era bastante comum no início da expansão da internet, não é verdade?
Este tipo de website prejudica a experiência do usuário, afastando os seus visitantes.
Com o crescimento do uso dos aparelhos móveis, as empresas perceberam a necessidade de adaptação do uso do site a diferentes tamanhos de tela e de contextos.
Os sites responsivos, então, proporcionam experiências satisfatórias em acessos vindos de qualquer tipo de dispositivo, se ajustando aos variados aparelhos e às necessidades dos usuários.
Por que ter um site responsivo – 3 motivos
De acordo com o levantamento “Tecnologia da Informação e Comunicação – TIC”, feito pelo Instituto Brasileiro de Geografia e Estatística (IBGE), o brasileiro acessa a internet utilizando estes dispositivos:
- Celular (98,6%)
- Microcomputador (46,2%)
- Televisão (31,9%)
- Tablet (10,9%)
Ainda segundo a pesquisa, o acesso “por meio de celular e de televisão aumentou, enquanto a porcentagem das pessoas que acessam à internet por meio de microcomputador ou tablet diminuiu”.
Dessa forma, os dados apontam a preferência do brasileiro pelo smartphone para utilizar a web; mas eles também indicam que há diversificação na escolha pelos dispositivos.
Então, é importante que o site seja responsivo para que ele consiga alcançar o maior número possível de pessoas que se encaixam no público-alvo da empresa.
Abaixo, separamos outros 3 motivos para que você invista em um website com layout responsivo.
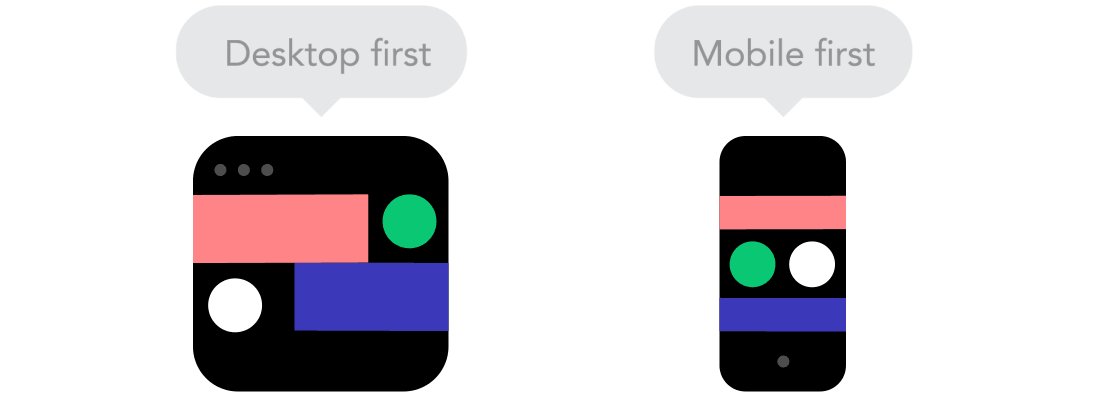
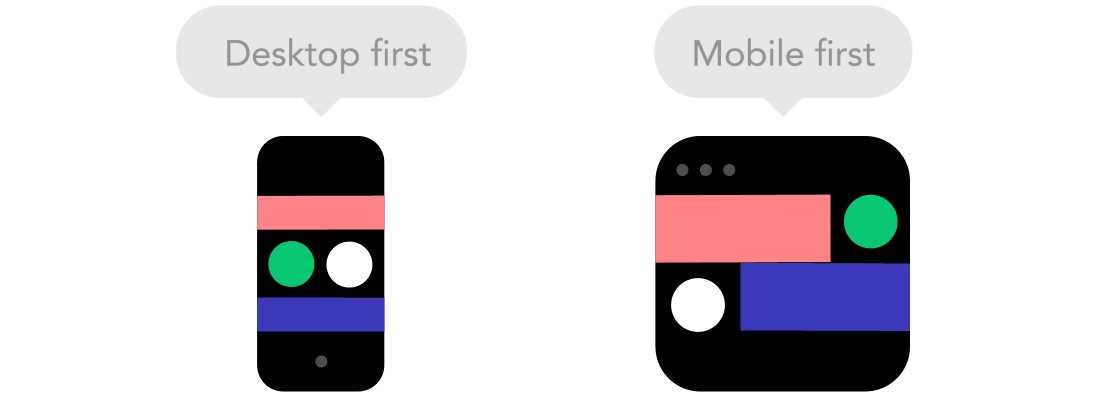
Mobile First – dispositivos móveis como prioridade
Mobile first é a ideia de que projetos digitais devem colocar a experiência móvel como prioridade em seu desenvolvimento.
Assim, durante toda a criação do site, os profissionais envolvidos precisam pensar primeiramente no uso mobile e, então, ajustar o resultado a outras formas de utilização.

Entre as vantagens do mobile first, estão o melhor ranqueamento no Google, otimização da experiência do usuário e carregamento mais rápido do site, segundo a mobLee.
Impacto no User Experience (UX)
Lembra que falamos daqueles sites antigos que praticamente se “desmontavam” ao serem acessados? Pois esta não é uma experiência das mais agradáveis, certo?
A falta de ajuste do layout a telas de tamanhos diferentes prejudica a visibilidade de informações, além de testar a paciência dos usuários.
Sites que não têm design responsivo comprometem não apenas a usabilidade mas, também, causam danos à estética geral do produto digital e às sensações e emoções de quem os acessa.
Por isso, é imprescindível que os websites proporcionem um ambiente virtual adequado às diferentes origens de tráfego.
Google Page Experience
Falando em UX, o Google tem suas próprias métricas para mensurar a qualidade que as páginas publicadas oferecem aos usuários.
O Google Page Experience é um conjunto de dados levantados pelo buscador que tem como objetivo fazer a avaliação da experiência dos usuários na web considerando elementos técnicos.
Então, foram elencadas as Métricas Essenciais da Web – ou Core Web Vitals, em inglês. Elas são caracterizadas dessa forma:
- Largest Contentful Paint (LCP): número que avalia o desempenho da velocidade do website;
- First Input Delay (FID): dado que mensura a capacidade de resposta do primeiro elemento de uma página web;
- Cumulative Layout Shift (CLS): quesito que verifica estabilidade visual do site.
O Core Web Vitals leva em consideração como estes elementos de performance impactam diretamente a experiência do usuário com o site.
Como criar um site com design responsivo
Considerando tudo o que conversamos até aqui, você já deve estar convencido sobre a importância de ter um website com design responsivo, certo?
Mas, você pode estar se perguntando, “como é o seu processo de desenvolvimento ou adaptação?”. Para isso, trouxemos algumas dicas sobre a criação de sites responsivos.
O primeiro passo pode parecer óbvio, mas é exatamente sobre o mobile first. Assim, antes mesmo de pensar em layout e experiência para telas grandes, de computador, idealize o que o usuário precisa para acessar o site em smartphones.
Em seguida, pesquise por temas e templates que já são responsivos. No WordPress, por exemplo, existem alguns modelos – como Avada e Pingdom – que se ajustam com facilidade a diferentes dispositivos.
Outra dica importante diz respeito à performance do site. Por isso, fique de olho em elementos que possam dificultar a sua velocidade de carregamento – como plugins e conteúdos pesados.
Além de prejudicarem o design responsivo, eles podem comprometer o desempenho das páginas frente aos buscadores – como em relação ao Google Page Experience.
Por fim, esteja sempre atento às novidades relacionadas ao universo de criação de sites e como você pode gerar excelentes resultados com site responsivo e personalizado. Para isso, fique de olho nos conteúdos que preparamos para você aqui, no blog da Criação .cc.
Tenha um site responsivo com a Criação. cc
Com ampla experiência em desenvolvimento de websites, nós temos a capacidade técnica para transformar o seu projeto digital em um site responsivo, com design personalizado e layout profissional.
Nossa metodologia exclusiva possibilita a criação de espaços virtuais que têm tudo o que o negócio precisa. Além disso, elaboramos sites seguros, de alta performance e alinhados às demandas do usuário.
Desenvolvemos projetos pensando na autonomia dos seus gestores e, portanto, você e sua equipe terão tudo o que precisam para gerenciar o conteúdo com tranquilidade e profissionalismo.
Dessa forma, se você quer ter um site responsivo – seja criando o projeto do zero, seja remodelando as páginas atuais – conte com a Criação .cc.
Com nosso profissionalismo e nossa expertise, o seu projeto digital terá design personalizado e todas as demais especificações técnicas necessárias. Então, venha para a Criação .cc!













