Nós já explicamos, no nosso tutorial de como editar o menu do seu site, as formas através das quais você consegue linkar páginas no menu do seu site. E hoje, nós te ajudaremos a adicionar e editar esse menu dentro do Elementor.
Acessando a edição do menu no Elementor
Os menus não são somente utilizados nos cabeçalhos de sites, existem diversas possibilidades de uso, algumas das quais abordaremos futuramente aqui na Criahelp. Mas hoje nós utilizaremos somente o menu de cabeçalho como exemplo.
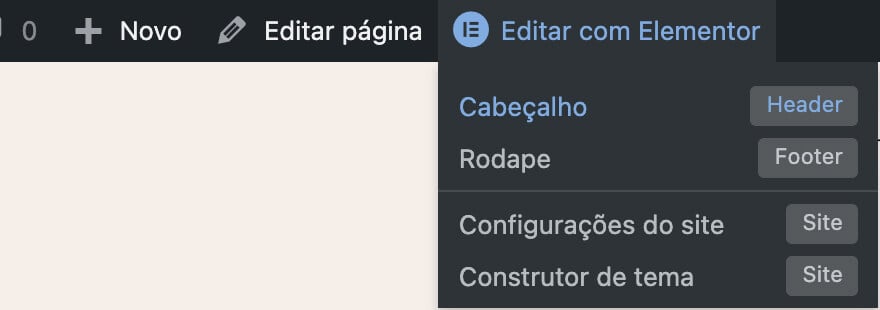
1. Primeiramente, para acessar o cabeçalho do seu site, entre em uma das suas páginas. No topo dela, passe o mouse sobre Editar com Elementor e clique em Cabeçalho.

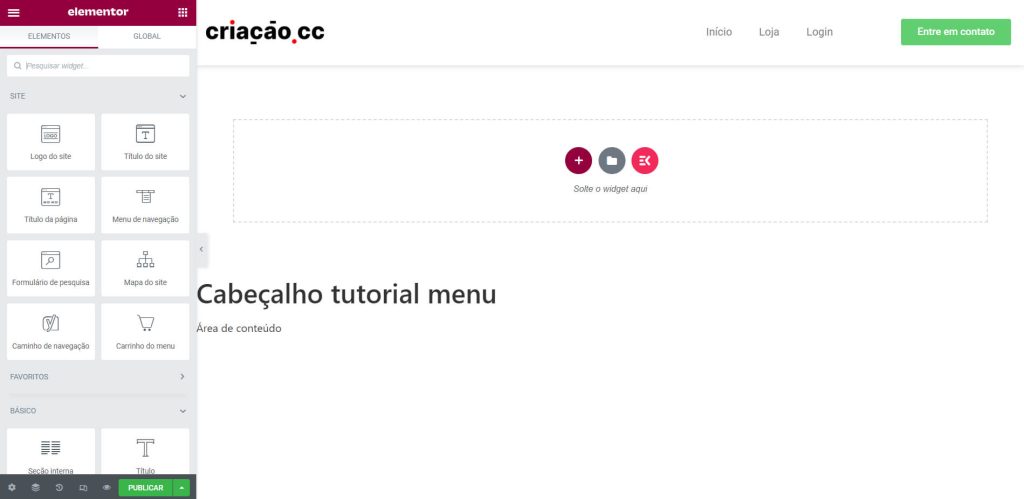
2. Agora você irá visualizar a página de edição do modelo de cabeçalho, onde poderá editar o menu no Elementor.

Editando o menu no Elementor
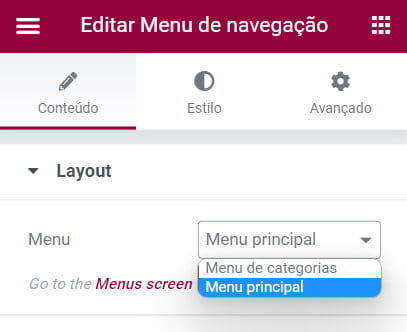
O primeiro passo para é selecionar o menu que você criou previamente, conforme ensinamos no nosso já citado tutorial sobre como editar o menu do seu site. No nosso caso, nós temos dois tipos de menus criados, o Menu principal e o Menu de categorias.
Para fazer essa seleção, clique no elemento de Menu de navegação, presente no cabeçalho. Na barra lateral esquerda, você verá a opção de alteração do menu já criado.

Configurando o layout do menu
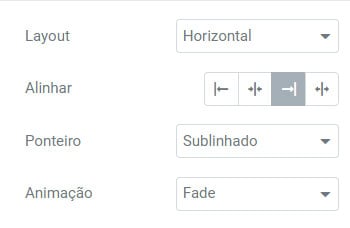
Depois de selecionar o menu desejado, você poderá fazer algumas configurações, como a de Alinhar, definindo se seu menu ficará alinhado à esquerda, à direita ou centralizado na coluna em que está localizado.
Você poderá também definir se os itens do menu serão ou não destacados com a interação do mouse. Isso pode ser feito na opção Ponteiro. Logo abaixo, na opção de Animação, você poderá também personalizar com que tipo de animação esse destaque será feito.

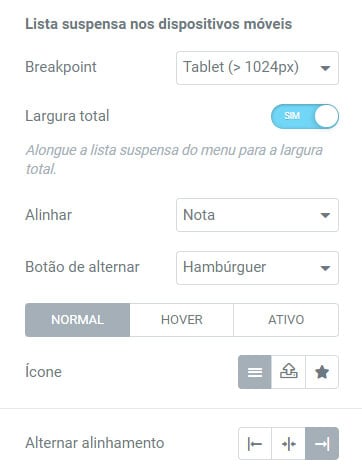
Agora, você poderá configurar a exibição do menu em dispositivos móveis. Uma das opções importantes aqui é a de Breakpoint, onde você definirá a partir de qual dispositivo seu menu vai ser alternado para visualização de menu hambúrguer. No nosso caso, vamos deixar definido como Tablets (> 1024px). Deixe as outras opções como na imagem abaixo.

Configurando o visual do menu
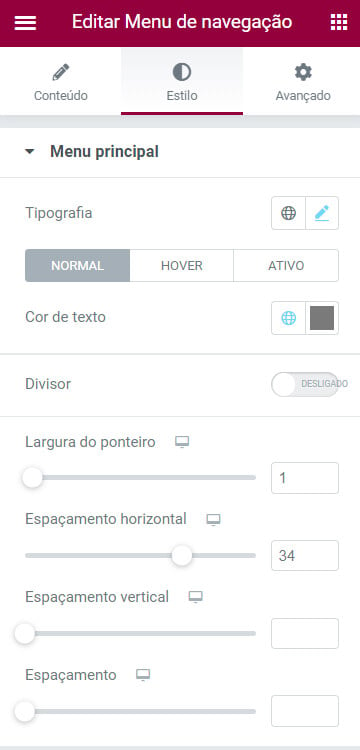
Ainda com o elemento de Menu de navegação selecionado, clique na aba Estilo. Vamos definir primeiro as configurações da opção Menu principal.
Nessa opção citada, você define qual tipografia usar; a cor do texto, ou seja, a cor dessa tipografia; define a cor do ponteiro, em hover; e também algumas outras configurações desse ponteiro.

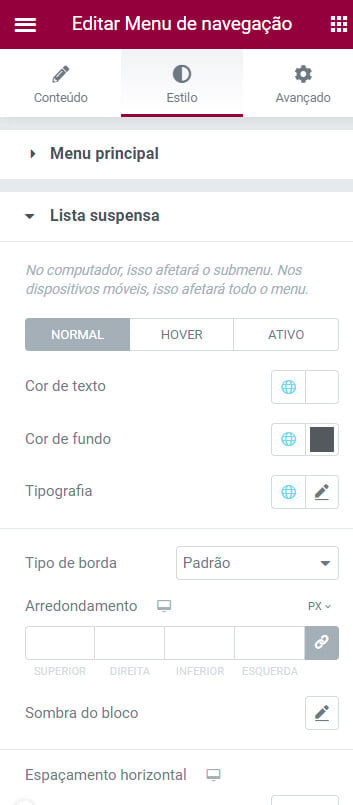
Ainda em Estilo, role para baixo e selecione a opção Lista suspensa. No computador, essas configurações afetarão os submenus; já nos dispositivos móveis, afetarão o menu por inteiro.
Você pode definir cores de texto e de fundo, além de adicionar interações para o momento em que o mouse passar sobre os itens do submenu. Para isso, é só clicar na opção Hover.

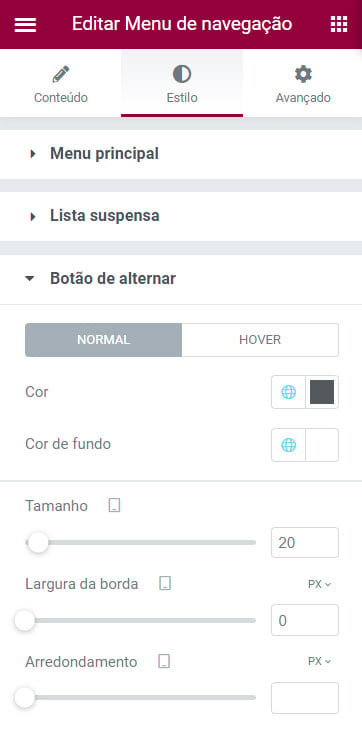
Por último, na opção Botão de alternar, você definirá algumas propriedades visuais do botão hambúrguer, que aparecerá quando o menu for visualizado por dispositivos móveis.

Orientações finais
É importante que durante todo esse processo, você vá observando como o menu está sendo afetado pela edição no modo responsivo. Isso é ainda mais relevante quando você estiver editando configurações que são direcionadas para os dispositivos móveis, como as configurações de Lista suspensa e de Botão de alternar. Você consegue ajustar a responsividade clicando no ícone de Modo responsivo, na barra inferior esquerda do painel de edição.

Resultado
Para mais tutoriais como este, acesse nossa categoria de Menu e cabeçalho.






