Às vezes, você deseja que os visitantes do seu site tenham a possibilidade de executar determinada ação, como acessar um formulário de contato, independentemente de qual parte do seu site ele esteja. Nesses casos, uma boa alternativa são os botões CTAs que ficam fixos no cabeçalho do site, geralmente chamando o usuário até a conversão.
Neste artigo, será mostrado como adicionar esses botões através do Elementor. Bora lá?
Acessando a edição do cabeçalho
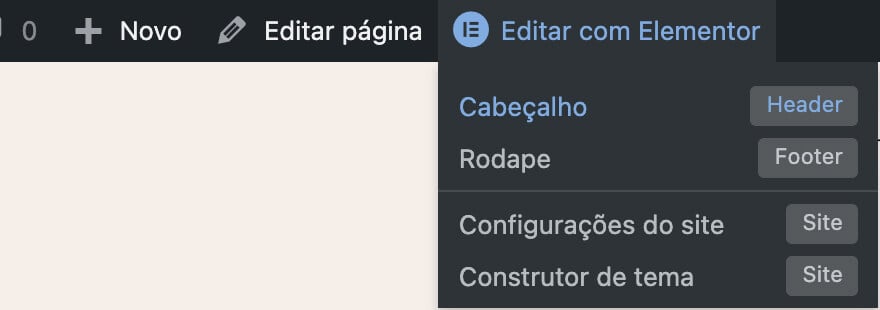
1. Para acessar o painel de edição do cabeçalho, entre em uma das páginas do seu site. No topo dela, passe o mouse sobre Editar com Elementor e clique em Cabeçalho.

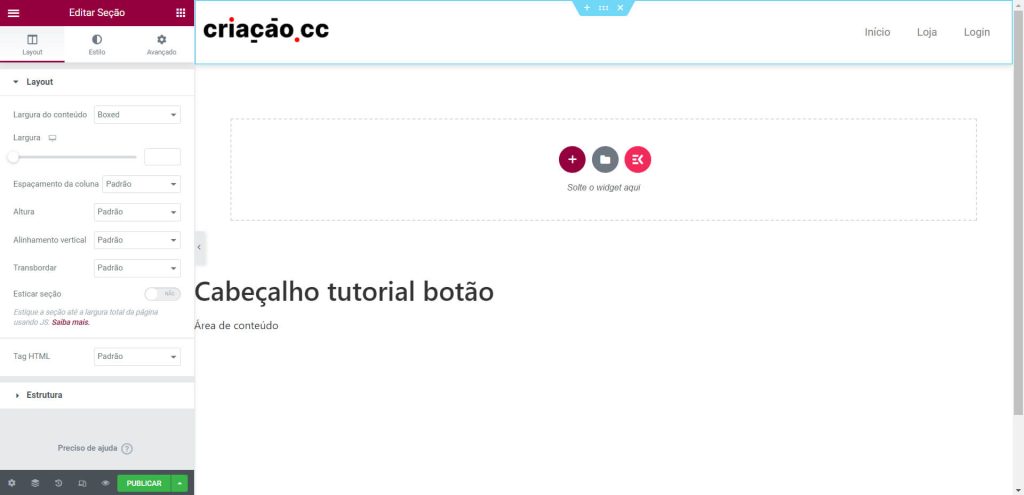
2. Agora você irá visualizar a página de edição do modelo de cabeçalho, onde poderá editá-la.

Incluindo o botão no cabeçalho
Passo 1 – Crie uma nova coluna
Agora para adicionar o botão no cabeçalho, antes você precisará criar uma nova coluna. Siga os passos:
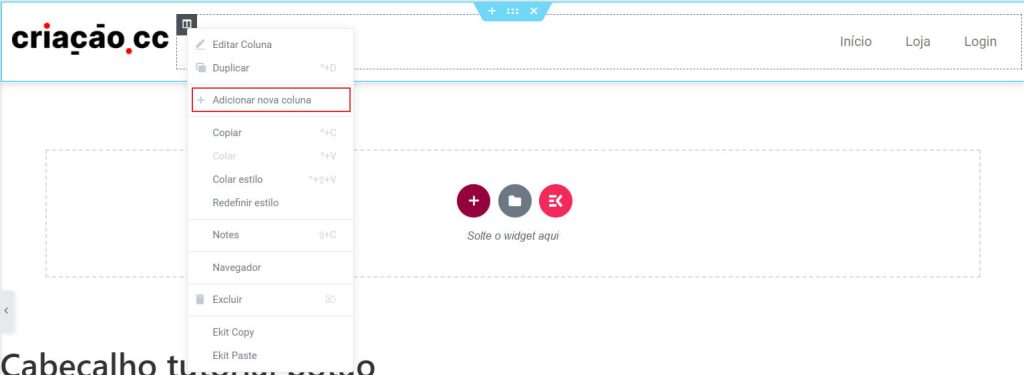
1. Então clique com o botão direito do mouse em uma das colunas já existentes, depois escolha a opção Adicionar nova coluna.

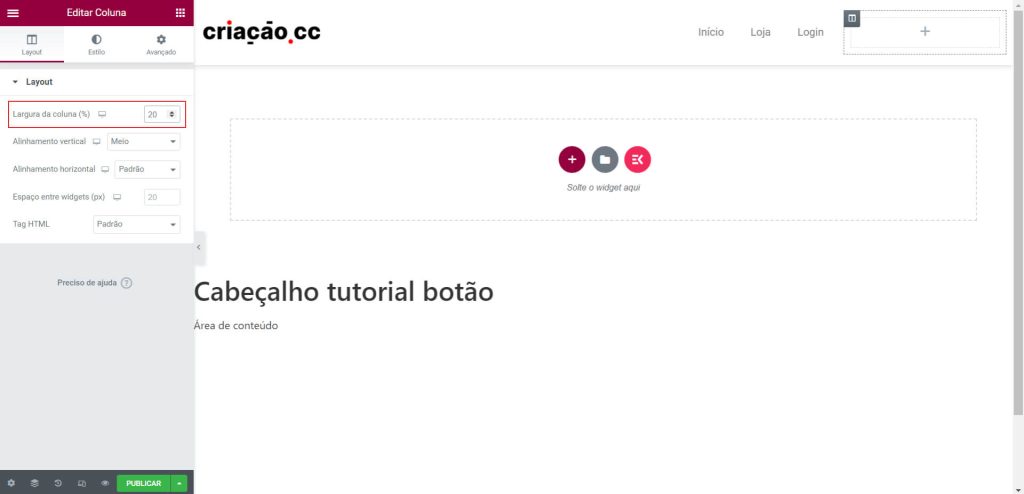
2. No momento que a ela for adicionada, a largura das outras colunas será desconfigurada. Para reconfigurá-las, selecione uma por vez e vá alterando a largura da coluna na barra lateral esquerda.

No exemplo usado neste artigo, nós utilizamos as seguintes configurações:
- Coluna com o logo: 16% de largura;
- Coluna com o menu de navegação: 64% de largura;
- Coluna que receberá o botão: 20% de largura.
No entanto, recomendamos que você teste qual proporção fica visualmente mais adequada.
Passo 2 – Adicione e edite o botão
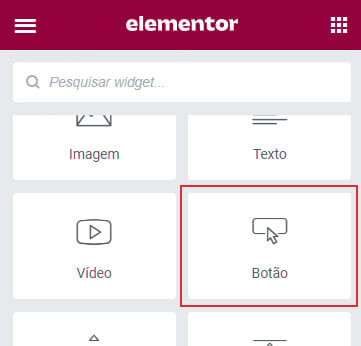
1. Agora com a nova coluna criada e configurada, arraste e solte nela o elemento Botão.

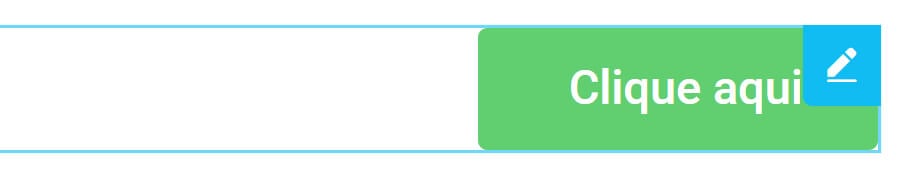
2. Após isso, no botão adicionado, clique no ícone de lápis para editá-lo.

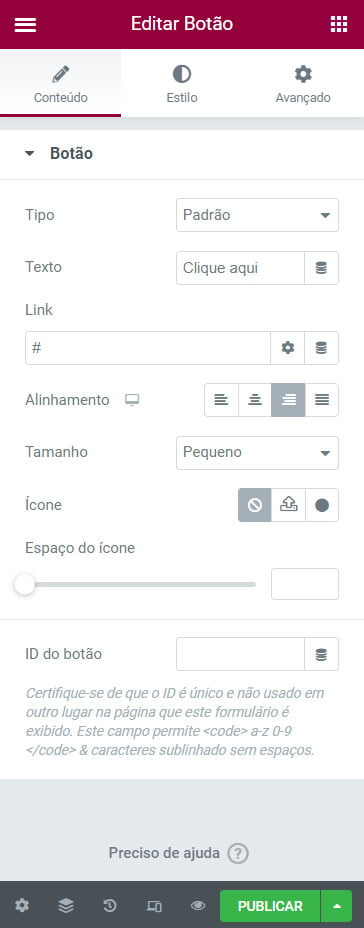
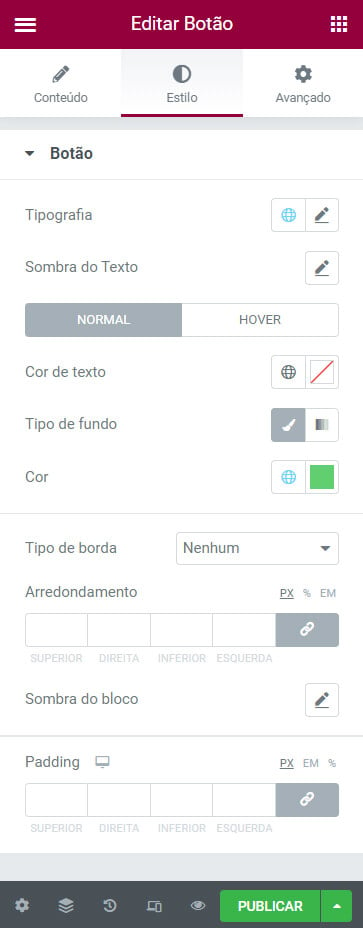
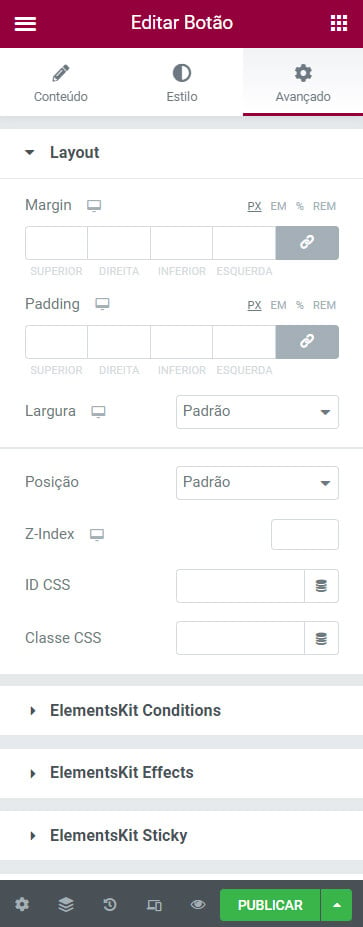
3. Agora você pode editar o seu botão. Em Conteúdo, Estilo e Avançado é possível definir diferentes aspectos do seu botão. Acesse nosso tutorial sobre como editar botões para mais detalhes.



Passo 3 – ajuste a responsividade
Não se esqueça, seu site é acessado por diferentes tipos de dispositivos – computadores desktop, telefones celulares ou tablets. Portanto, é necessário ajustar como seu cabeçalho e botão serão visualizados nesses diferentes dispositivos.
1. Primeiramente, clique no ícone de Modo responsivo, na barra inferior esquerda do painel de edição.

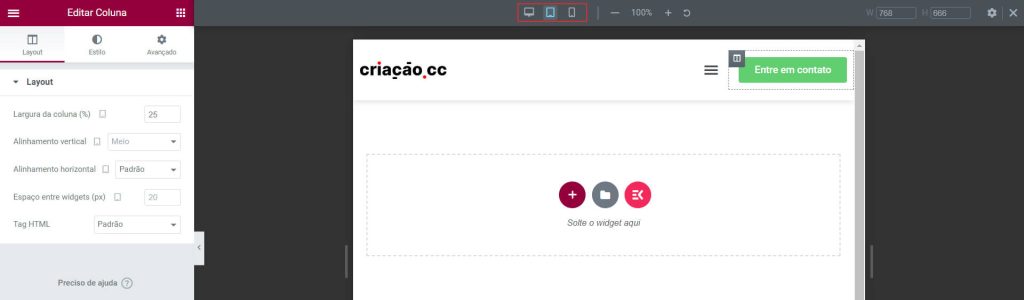
2. Com isso, a tela de responsividade será aberta e você poderá fazer as edições em cada tipo específico de dispositivo. Será preciso ajustar novamente a largura das colunas para os tablets e para os celulares. Para isso, alterne a visualização através dos ícones da barrinha superior e, com a coluna desejada selecionada, edite a Largura da coluna, na barra lateral esquerda.

Então, caso ainda tenha ficado com dúvidas sobre responsividade, acesse nosso tutorial sobre como editar páginas para Celular, Tablet e Desktop.
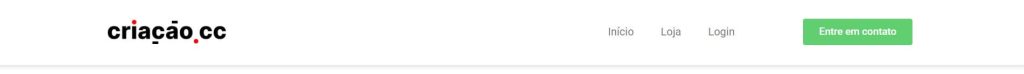
Resultado final
Agora veja como ficou o resultado final do nosso cabeçalho com o novo botão.

Por fim, te convidamos a conhecer outros tutoriais da categoria Menu e cabeçalho, é só clicar aqui.






